One of my favourite blog posts on the internet is Steven Luscher‘s guest post on the Babel blog, React on ES6+. It manages to be both incredibly helpful and easy to understand, while being short enough that when you hit the end you’re like “wait, is that it?”.
And as it happens, one of the most frequent requests I get is for an updated version of my React cheatsheet, showing the newer React component syntax using ES6 classes and React.Component.
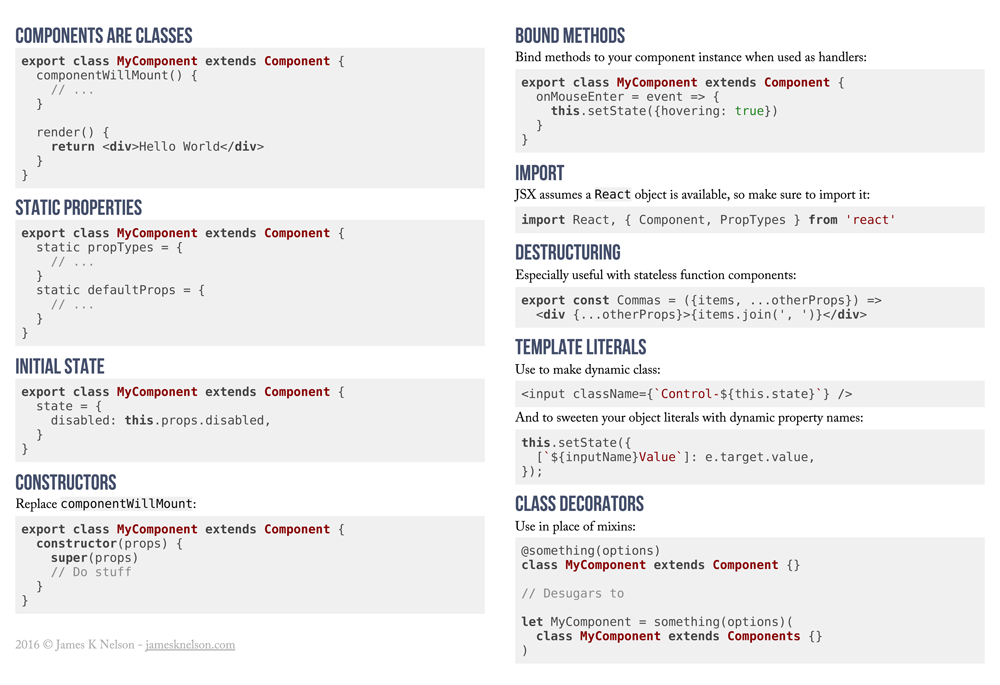
So what I’m trying to say is I’ve finally gotten my act together and made your React/ES6 cheatsheet. And I’ve based it on Steven Luscher’s post. I’ve even made it free; as in speech, and as in beer:
Click to get the full PDF. No mailing lists or other funny stuff.
I’ve also updated the original React cheatsheet:
- I’ve added
reffunctions - I’ve removed some soon-to-be deprecated methods
- And I’ve tweaked the text for component instances
The source for the new cheatsheet (and all my cheatsheets) is available on GitHub. But if rendering it sounds like too much effort, there is an easier way to get a high-quality PDF. And it has the bonus that it comes with two other PDF cheatsheets, amongst other useful things. Here it is:
I will send you useful articles, cheatsheets and code.
Have something to say? I love hearing your questions and offers! Leave a comment or send me an e-mail at james@jamesknelson.com. I’m looking forward to hearing from you!

Isn’t it generally considered terrible practice to set state with props? Maybe change that one example as not to introduce bad practices to all the new people trying react
Sorry, the ” React on ES6+” link is 404 now. 🙂
Cheers, updated it.